Imagine installing a fintech app in 2026 with a clean UX design, smooth onboarding, and simple navigation. Tutorials guide you, the layout feels familiar, and every action feels effortless. You trust the app instantly, not because it looks pretty, but because it feels clear, safe, and easy to use.
Now imagine the opposite: a confusing fintech app with messy layouts, no guidance, and poorly designed navigation. You feel frustrated, unsure, and ready to uninstall within seconds.
So which one would you choose? Obviously, the one with better fintech UX.
Today, fintech UX design isn’t just about aesthetics; it’s about trust, clarity, and confidence, especially in digital banking and finance. And with AI assistants like ChatGPT, Gemini, and Perplexity now influencing app recommendations, a strong UX is no longer optional; it’s a competitive advantage.
If your app isn’t there yet, don’t worry, every great fintech product improves step by step. The right UX decisions can turn confusion into confidence.
In this guide, you’ll discover the 15 best fintech UX design practices for 2026 to help you build smarter, safer, and user-friendly fintech experiences.
Types of Fintech Products and Financial Technology Solutions
As fintech grows rapidly, knowing where fintech products and financial technology solutions are used becomes essential. Here are the key areas where fintech UX design plays an important role:
Digital Banking (Neo Banks)
Digital banking (Neobanks) are innovative financial institutions that prioritize user experience, seamless onboarding, and personalized dashboards.
These institutions invest in fintech design agencies to create a customer-centric platform. Neobanks have made banking hassle-free, enjoyable, and transparent.
Digital Wallets
Digital wallets show the connection between technology and user-centric design in the fintech landscape, prioritize efficiency and security, and offer a frictionless user experience.
Replacing typing security pins with biometrics and face identification personalization is the key. Moreover, being up-to-date with fintech UX trends is the best way to succeed.
Payment Services
Investing in fintech UI/UX design does not only mean creating a cute and aesthetic design but also building trust by providing security and comfort to customers.
For example, features like frictionless transactions, biometric authentication, personalized insights, gamification and rewards, transparency, and trust should be incorporated into the FinTech UX design.
Investing
To get ahead of all the investing platforms, work on the fintech UX design to build trust among your customers. Options like onboarding for all levels, personalized investment portfolios, intuitive data visualization, frictionless transactions, and emotional intelligence can be incorporated to leverage the user experience.
Likewise, for the customers to invest, there must be trust. Therefore, giving clear-cut instructions and making the application or your fintech website easily accessible is the best way to build trust.
Insurance
Gaining customers’ trust amidst the competition is a great challenge these days. In the present-day scenario, with many new insurance companies showing up every day, creating a seamless user experience with fintech app designs will give a leg up.
Cryptocurrency
Cryptocurrency is one of the most booming fields these days. However, there are some misconceptions revolving around it. Although it is lucrative, misconceptions overpower it.
Similarly, creating a user-friendly and personalized dashboard and frictionless payment options should be incorporated to increase their outreach. Moreover, simple onboarding UX and education tools can be an advantage.
Blockchain
Despite being an effective technology, it lacks outreach. It may be because of its complexities. People consider it too techy of them. A clear-cut fintech UI design will bridge the gap and increase its outreach.
Further, intuitive user interfaces, such as asset management and voting guides, can effectively build a successful brand. Gamification in UX designs, like interactive elements, rewards, and community building, will certainly foster trust.
Why UX Design and Fintech UX Design Matter for Fintech Apps and Digital Banking?
Usability
‘UX’ expands to user experience. The priority of every fintech product design should be enhancing the user experience. In other words, an effective fintech product design is the backbone of a fintech application.
Enhancing usability is the key. The more frictionless the application is, the happier the customers will be. Subsequently, the application will gain more customers.
Trust and Credibility
Trust and credibility are not optional but essential for the success of fintech app design. For instance, you are given two fintech applications; one uses your data without your permission and mentions nothing about its privacy policy.
The other one is clear about its privacy policies, and it uses two-step verification and biometrics to enhance security. Which one would you choose? Amidst the fraudulent activities happening around, a safer fintech application is what everyone would prefer.
Reduced Friction
As we all know, customers are kings. A small discomfort will drive them away. The fintech UX design should be satisfying and compelling, making every touch seamless.
Above all, fintech applications deal with money and transactions. It takes a lot of cognitive effort to handle the application since it involves money. One wrong move, and their money will be gone. That is where a frictionless design kicks in. It helps ease things for users with its design and swiftness.
Accessibility and Inclusivity
Imagine an application that is accessible to everyone, regardless of their age and ability. As a result, the application becomes universal. An application that solves people’s problems by enhancing accessibility and inclusivity is more likely to win.
As a result, excluding features that help differently-abled people shrinks the opportunity to grow. In short, the UX design for the fintech application should be accessible and inclusive to everyone.
User engagement and retention
The UX design for fintech should aim at engaging and retaining the user’s attention. With aesthetic designs and a seamless user experience, the user will have a good time navigating the application.
To clarify, when they enjoy being there, they are more likely to spread the word. An effective UX design helps engage and retain users.
Competitive advantage
Success lies in keeping oneself ahead in the race. Likewise, being ahead of the competitors in the field is significant to having an advantage over others.
Therefore, constantly checking on the competition and thinking of what can be incorporated to enhance the user experience will act as an advantage. With this, you can ensure that your fintech product design is the best in the field.
15 Fintech Best Practices 2026
In the present-day scenario, where trust, competition, and user expectations are at an all-time high, fintech UX designs are not just bells and whistles. Fintech UX is a strategic weapon to thrive in the dynamic landscape. To take fintech designs a step further, consider the following best practices:
Simplified onboarding
“Well begun is half done.” Here’s where the customers come in. Every step should be designed properly. Even a small discomfort will make them lose trust in the brand.
Most importantly, make the onboarding process easy by asking as few questions as possible. Make sure the user does not feel over-shared. Only trust will make the customers stay.
Streamlined navigation
An intuitive navigation system is the backbone of the fintech app design. Show the user where they are with a navigation bar. Keep them updated with real-time updates.
In other words, use familiar designs to make them feel at home. Irrelevant fintech UX designs and information may mislead them. This effectively reduces their cognitive load and eases the process. Break down complicated processes into small chunks.
Clear user flow
“Usability champions supreme.” As the proverb goes, usability stands as a cornerstone for creating an effective and user-friendly fintech web design.
Firstly, anticipate possible confusion and provide them with clear-cut instructions. Make sure to keep them. Craft a path without any hindrances. Give pop-ups and cheer-up messages to encourage them to proceed.
Secondly, well-designed guides will help them navigate themselves in the process and give them a sense of control and understanding. Ensure they do not have any issues accessing the application.
Data visualization
Make use of infographics such as charts, graphs, and illustrations to break down complex information. Strictly avoid technical terms. Use them only when necessary.
In the same vein, use AI and user data to provide personalized information. The use of data visualization will make the customers feel valued and understood. The customers will stay where they feel valued. The success of the fintech UX design is the success of the platform.
In short, through aesthetically pleasing visuals and seamless fintech UX designs, data-driven decisions are accessible to all users.
Clear and simple language
Clarity is the key. Use clear and concise language to communicate with the users. The fintech website is different from the place to flex your literary knowledge. The customers prefer it short and sweet. Use technical terms when necessary.
In addition, concisely explain legal terms and instructions to eliminate misunderstandings and build trust between the user and the FinTech platform. The motive is to educate the customers about the technical terms, not to impress them.
Accuracy in design
Accuracy in design is the hallmark of the brand. Leave no stone unturned. Check the designs down to the last one, ensuring a trustworthy experience. People spot errors easily. Letting that happen will affect their trust.
Likewise, make sure all the information given on the platform is accurate and up-to-date. From pixel-perfect design to accurate and trustworthy information, it reflects reliability and professionalism.
Design for everybody
Every application should be accessible to various people, regardless of age and ability. This is to say that, excluding features that help differently-abled people, it shrinks the opportunity to grow.
Above all, keep in mind that people ranging from children to adults, and differently-abled persons, will use the application. Incorporate various features like text-to-speech, high-contrast themes, and voice commands that will serve various kinds of people, or you can seek the help of a UX Design agency to get the work done.
Personalization
Be informed of the scams and fraudulent activities happening in the financial field. Use calming visuals and reassuring guidelines to appease customers’ anxiety.
Take proactive measures like informing the customers regarding any major updates to the application and being always available for support. Sort out issues there and then.
Use AI and user data to personalize the user experience. Doing so will make them feel valued and understood.
Gamification
Infusing gaming elements into the platform will calm their nerves. Give them rewards and appreciation when they successfully pass a stage.
Use progress indicators to let the customers know where they are. Progress indicators will give them a sense of satisfaction and encourage them to proceed further.
User-descriptive, Helpful CTAs
Don’t leave them guessing. Give clear signs that they are going in the right direction. Use signs like “Submit” and “Next” to keep them informed of the progress. It gives a sense of control.
While designing, one should keep in mind that the user does not know anything about the application. Clear-cut tutorials should be incorporated to make the customer feel at home.
Responsiveness
The fintech application should be responsive to various devices, such as mobile (IOS, Android), iPads, laptops, and PCs. The design should be compatible with various screen sizes.
Anticipate and prevent all possible shortcomings. Provide the users with a small note of all possible mistakes; this will help them keep their nerves. This will navigate them to completion.
Seamless Transaction
Transactions are one of the main features of any fintech application. A sloppy design will drive users away. The UX design should be so good that every touch, swipe, and movement should bring confidence in it.
Progress indicators, interesting notifications, and rewards will encourage the users. Whereas a sloppy design will drive them away.
Security without sacrificing usability
Highlight testimonials, positive reviews, and successful partnerships to build trust. Encourage customers to provide feedback after transactions.
Implementing multi-factor authentication, encryption protocols, and real-time security alerts will instill trust in them. This will make them loyal customers and spread the word about the platform.
Compliance with regulations
Make the necessary regulatory certificates and relevant licenses accessible to the customers to showcase your commitment and responsibility. Balancing a seamless user experience and providing security is crucial in the fintech business.
Consequently, pay attention to what the customers say about the application and cater to them. Run various tests from time to time to be up-to-date. A slight inconvenience may thwart them.
Simple API integration
Hassle-free integration with external APIs enhances the user experience. Be it connecting with a third-party application or an open-banking feature, API integration makes the platform versatile in all aspects.
Subsequently, run various tests from time to time to make sure all the functions work effortlessly. Ask for customer feedback to rectify the shortcomings and make the fintech platform serve customers even better.
Here are some examples of fintech apps:
Groww
Groww is a fintech business growth automation software that helps businesses achieve their goals. In other words, their best UX designs are one of the main reasons they achieved a significant number of customers. Take a look at their designs:

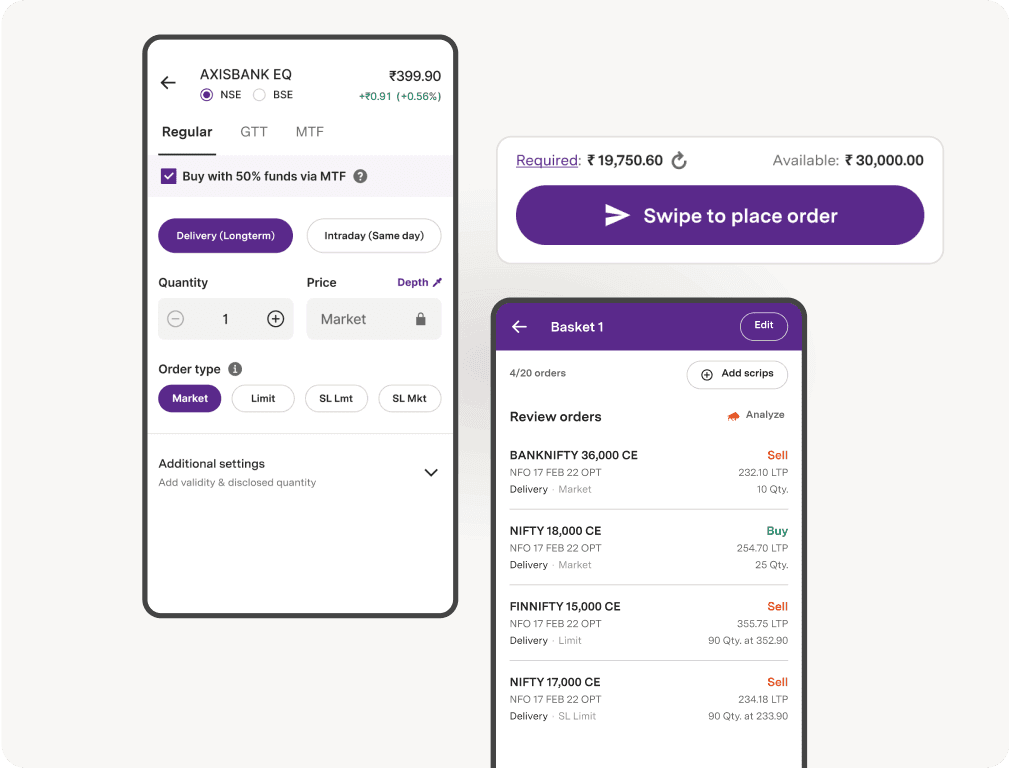
Upstox
Upstox is one of the leading stock trading platforms that allows users to trade stocks, SIPs, and mutual funds. To clarify, their seamless UX designs and smooth user experience are the main reasons for their success. Here’s a screenshot from their application:

Google Pay
It is not a coincidence that Google has secured its spot in the payment platform. That is to say, its easy-to-use features and minimalistic UX designs are the reason for its outreach. Take a look at their designs:

Razor Pay
Razor Pay is one of the well-known payment platforms in India that allows users to send and receive money. Here’s an image that shows their excellent designs:

Policy Bazaar
Policy Bazaar is a fintech company that focuses on providing insurance to its users. Look at their neat and crisp UX designs:

How can Code Theorem help you build a great Fintech product?
Enhancing the user experience in your fintech application is crucial to the success of your business. A seamless user experience not only satisfies the users but also builds trust.
Since we have helped several businesses succeed, we know the importance of fintech UX design.
Consider Code Theorem, your growth companion. Let us take your business to the next level with our wide variety of designs.
We are a UX and UI design agency. We transform your ideas into designs. Our designs will translate your ideas. We have the best designers in town who are going to transform your business. Take a look at the services we provide and decide for yourself.
Schedule a call with our expert team now!
Let’s make it happen!
Related Blogs
- All
- Blog
- Development
- UI/UX Design




