Have you ever been in a team working on designing a website layout or a product? You may have come across the word called Design System. But what is a Design System? As simple as the word design is to everyone, a design system brings out our curiosity about what it could be and what it has to offer us. Let’s take a look!
Well, ‘CONSISTENCY’ is the key design principle of a design system.
Imagine your client has assigned you a product to design. Now building this product solely may have cost you a very long time. So, it’s likely that many of your teammates will be working on it. And, this will lead to inconsistencies in product design. That means, different minds have given their inputs into a single design but it needs to have a consistent identity.
An audit helps you see where the biggest inconsistencies in your design are.
A design audit has been conducted by HubSpot. They found 100+ shades of grey, 6 different primary buttons, and many other inconsistencies in their interface.” Now, this could be the result of miscommunication or lack of understanding among the design team.
Now, that’s where the design system comes into the picture. It aims to resolve the issue of inconsistencies bringing everything back to normal.
Article content
- What is a Design System?
- Importance of Design System
- How to create a design system?
- Kinds of Design System
- Examples of Design Systems
- Elements of a Design System
- Building the color palette in the Design System
- How to create a multi-brand design system?
- Style Guide vs Design System
- Design system vs UI kits
- Point of differences in Design System vs UI Kits
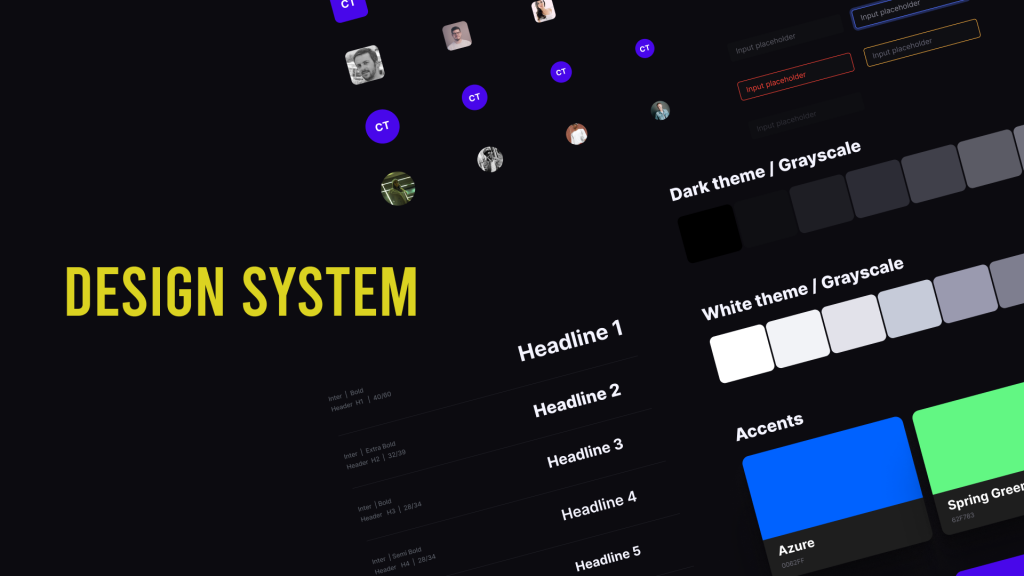
What is a Design System?

So, a Design System is a collection of visual assets; you can say it is a pattern library and also a CSS framework. It goes beyond the UI UX design. A design system crucially helps maintain consistency throughout your product design.
Design Systems are a Language. Product Is a Conversation. – Marcin Treder
- Where are the icons?
- What is the exact spacing between the two buttons?
- What is the padding required around the table cell?
- Ever raised such questions?
Having a design system for designing a product or interface design can be a savior. Subsequently, it closes the gap between UI engineers and designers working together. But why should you have it?
Importance of Design System

In brief, a design system is a solid collection of reusable UI elements. But, how can it benefit your business?
1. Reduces the time to market
Design systems contribute significantly to saving your money and time in the long term. Yes, by initializing a software app, you can bring standardization and consistency to your design by planning, designing, testing, and coding all the components. As a result, it will reduce the time to market the product.
2. Creates a Positive User Experience
It targets more the experience and implementation of a team while designing the user interface. For instance, with such a complete guide, you can create a positive customer experience through widespread implementation.
3. Facilitates better internal communication
Standardizing your design guideline avoids miscommunication and keeps everyone on the same page to avoid confusion. As a result, it will add consistency across all the products.
4. Faster Design Process
Working with an already built or purchased library of UI components brings uniformity to your document. Now you have to use that when any new feature page comes up. Isn’t that so simple and well-organized? You can hire a UI UX designer to get your work done simply!
How to create a design system?

Creating a design system is no piece of the cake. Especially, when you are assigned a time-tested product. It requires significant time, effort, and cost to sync your product design with a whole level of consistency.
After all, a well-established design system helps companies create a positive shift in their product-development timeline and eliminate code duplicates or technical debt.
Consider these metrics that will help you in building a seamless design system-
1. Bringing all Atoms together
Atoms are the basic building blocks that come with different properties. However, to add value to the atoms they need to be paired up like puzzle pieces.
In a design system, buttons, links, typography, colors, fonts, fields, inputs, and others are the atoms or the independent components. These are useful only when you club them and use them together.
But you won’t get the right user experience by simply putting a button with weak typography.
2. Summing up all components into Molecules
Molecules are the summation of all the (atoms) components that work together like one single unit.
In the context of a design system, it could be any number of elements that range from button confirmation, search functionality, or questionable texts with an element of button or form.
Kinds of Design System
When you are building a design system it becomes crucial to be aware of the kinds of the design system and see which one suits your requirements the best. Although it depends on the size of the organization, the no. of products/platforms, and the maturity of users.
Strict vs Loose Design System
Strict Design System
The strict design systems have detailed documentation and prioritize the design & development coordination. It is broad & comprehensive, covering almost all use cases. Every new UI design system element goes through a strict screening process.
Loose Design System
Here, with a loose design system, you get more freedom to experiment. The design team gets the flexibility and option of whether to add the element or not. All in all, it is all about finding the right balance between flexibility and strictness. A strict design system may become restrictive and a loose design system might defeat the design system’s purpose.
Centralized vs Distributed
Centralized Design System
A centralized design system is where a design team manages the design system and is responsible for ensuring the design system meets the user’s needs. Their work is to oversee the work of others and modify the design system accordingly.
Distributed Design System
The distributed design system is used and managed by multiple design teams. This kind of design system has a higher adaptability since a lot of users are involved.
Modular vs Integrated Design System
Modular system
A design system built with modifiable and reusable elements is called a modular design system. It is adaptable to the user’s needs and allows space for scalability. This kind of system fits well for a large-scale digital product such as for e-commerce, fintech, or gov website. It is expensive to build since it is tricky to build parts that are both independent yet work well together.
Integrated system
An integrated system is composed of parts that are not interchangeable. These systems are built under specific circumstances and are ideal for products where a lot of creative thinking is required and need a strong art direction.
Examples of Design Systems
The following are some famous design system examples:
Material Design
A design language Built by Google in 2014, the material design system is one of the popular design systems for its simplistic aesthetic. It was created to create consistency across all Android devices.
Carbon
Carbon is an open-source design system created by IBM.
Mailchimp
Mailchimp’s design system is a bold n creative system guide built to ensure consistency.
Sushi
Since the previous design language wasn’t scalable enough, Zomato built a new design system, Sushi.
Human Interface Guidelines
Created by Apple, Human Interface Guidelines is built for all of their platforms providing in-depth UI resources and practical info.
Elements of a Design System
The key elements of a design system can be categorized into two parts:
1. Tangible elements
The following design artifacts are included in the tangible elements:
Components
Design system Components refer to individual UI design system elements like icons, buttons, page layouts, tags, dropdown menus, text fields, and more. These are reusable components that minimize the time and effort required to put together the design.
Style Guide
A style guide is a guideline for making the final visual design decisions. Style guide compasses of colors, typography, and iconography. Having a style guide is crucial to maintain a consistent and uniform brand identity across the design.
Pattern Library
Pattern libraries are a group of individual components to make them easy to use. They help to make the design consistent and familiar.
Learn more about style guides,
Style Guide Vs Design System Vs Pattern Library
2. Intangible elements
Documentation
Documentation is a draft that explains the design system. It includes everything from the visuals, code standards, best practices, and component attributes to UI pattern use cases.
Design Purpose
A design purpose brings the whole team to the same page about the project. It is important to align the design’s purpose & philosophy with the team. Makes it easier to set the goal and define the values to keep in mind while designing.
Design principles
The design system principles provide a specific set of rules on how to use the UI components, patterns, and the style guide for creating a consistent design experience.
Building the color palette in the Design System

Above all, colors play a huge role when it comes to designing. Therefore, you need to finalize a color palette first. Then, discuss everything right from the tone of color, accent, and naming convention. You can’t go with colors.
This will finally save you time and energy while testing the color palette in the product UI.
1. Setting a typography scale.
The visual design has the real power to attract the audience. Thus, before working on any project, you need to communicate, discuss and finalize the typefaces and typographic scale you want to choose.
Make sure you have tested it on the product before giving the green signal. Because it could be costly enough if you decide to change it later.
2. Standardizing the miscellaneous
One of the major reasons why designing fails is when you don’t pay attention to miscellaneous details. Most of your design decisions should focus on details like grid styles, white space, lining space, and more.
Thus, when you are building a design system, keep in mind to standardize the odd ones too for eliminating all the inconsistencies.
How to create a multi-brand design system?
When you have to build or manage multiple brands under one umbrella you need to ensure the digital experiences for each brand are distinct and significant.
How to get started on creating a multi-brand design system?
Multibrand design system refers to creating a design system for multiple brands under one company and also making sure the brands don’t lose their uniqueness. The key to building a multi-brand design system is to start with the most complicated brand and see what it requires. This way the team would have covered most of the components and it’d be easier to work for the simpler brands.
Not only it is cost-saving, but it also improves the experience for both team members and users. The best thing is you only have to develop the core components once and the rest can be reused and customized according to the need.
User Research
Creating a digital product for a brand or multiple brands, you need to fill the gap that might be existing between the in-store experience and the online experience. The online equivalents may not be as seamless as the in-store experience. You need user research to understand the POV of customers, managers, and staff.
Digital Audit
The digital audit refers to documenting all the variations including inputs, buttons, controls, typography, links, & more. This includes different styles, colors, and shapes. It helps determine how frequently the styles will be used. It is important to evaluate the whole scope of the site or platform.
Atomic Design
A design system is made of:
- Atoms: Shapes, colors, fonts, & icons
- Molecules: simple groups of UI elements
- Organisms: complex components clubbed by molecules
- Templates: page-level objects which help layout the underlying content structure
- Pages: templates coming together to form a page, AKA the final visual design
Each of the elements is created out of its predecessor. Using this, a company managing multiple brands can create digital experiences that are unique for each brand and yet similar. The UX design will feel familiar and yet it will be distinct. The users can easily navigate through the sites since they are familiar with the experience.
Shared Components
In the auditing process, you need to analyze what is already there and what else the brand requires which is not there. This way you can identify what’s missing and what are the shared priorities of brands.
Meanwhile, do the research to clarify whether the components that seem critical to the brand are actually critical to the customer experience or not.
Design System setup
Once you are all set to build the design system, Here are 3 things to keep in mind:
1. Taxonomy
Taxonomy refers to the classification of elements in an ordered manner that is understandable by all. You need to clarify the terms and titles to avoid miscommunications. For example, what a ‘carousel’ means for a designer might be different for others.
2. Core Elements
The foundational elements that are common and required for every digital experience design. These are the elements that allow you to create robust designs. This includes buttons, typography, icons, and more.
3. Page Design
Here, you’ll start off with the header and footer and then move to the rest of the page elements and then add them to the design system. As a result, you will form modular designs that can be customized to the specific brand’s needs.
Style Guide vs Design System
Style Guide is a “subclass” that contributes to ensuring a uniform brand experience. It is mainly for internal designers and developers. Style Guide answers the questions like: “How” something should look like? and “Where” it should be implemented? style guide aids the visual consistency of the product and the brand.
While the design system consists of brand guidelines and shared design values. It is documentation that forms a shared design language.
Style Guide includes visual and written content.
Design system vs UI kits
What is a UI Kit?
As the name goes, UI kits are all about the user interface. UI kits are a collection of page templates, including UI buttons, progress bars, and more aspects of UI navigation. The UI features allow you to put together wireframes and pages and form a design.
Design systems are design standards for a digital product. Primarily, they help align project work, keep it organized, and ease team collaboration. Especially when it comes to large teams, the design system works as a design guide.
Point of differences in Design System vs UI Kits
Scale
UI kits is a great option for short-term projects. Since it is quick to set up and works well with limited development requirements. Meanwhile, a design system is an ideal option for large-scale projects as it works in favor of both designers & developers.
Multi-purpose use
If you are building a cross-platform product then it will require a design system to ensure design consistency. The components in the design system can be used for websites, apps, and others. This way, one copy of everything can be used everywhere, and no need to replicate the code.
While using UI Kits, you need to make adjustments, since they are not programmed to recall the UI components.
Rapid prototyping
Both UI kits and design systems are useful for creating prototypes. However, for putting a quick prototype, UI kits can help you to get it done since their purpose revolves around picking up the visual rules and templates and snipping them to fit into new design requirements.
Simultaneously, you can rely on a design system to form a prototype ready with predefined components. Additionally, the prototype can be easily cut down to the front-end development.
Rapid Changes
As the brand matures, the design needs an upgrade. Well, a design system can flawlessly support the new changes with its atomic design and recallable assets. The best part is you don’t require to create everything from scratch.
But when you are using a UI kit, you will need the developer to examine the existing UI assets to make new updates.
Sources of Truth
Design systems and UI kits both have singular sources of truth. But here only design systems make sure can ensure that the developers don’t make any mistakes.
With the UI kits, the developers have to add the elements multiple times. This could lead to some mistakes or inconsistencies.
| Design System | UI Kits |
|---|---|
| Scalable large projects | Smaller projects |
| Rapid changes | Rapid changes but can’t ensure universal implementation |
| Rapid prototyping helps in reducing frontend dev time | Rapid prototyping with no help to frontend work |
| No errors in development | Possibility of error in development |
The Final Words
So far, you may have been surviving without a design system. But it is time to change from survival mode and move towards consistency.
Well, for the best design systems, you can hire Code Theorem, a professional and experienced UI/UX Designing Company.
Reach out to us! if you are looking to create a UX design system or you are in need to audit it.