Figma plugins are beautiful add-ons to Figma. They are small helping hands in your design workflow within Figma. The Figma Plugins are third-party plugins created by the Figma community. The plugins in Figma have gained remarkable popularity. Every Figma designer relies on Figma plugins to streamline their workflow.
“Figma is like a design wonderland for creative heads.”
And the way you can never decide which ride to choose, Figma plugins are no different. They leave you with the dilemma of choosing just one Figma plugin. But Figma plugins are one thing that keeps on updating and new ones keep on coming. To ease the hassle of finding the best Figma plugins, we have curated a list for you of the best Figma plugins in 2024. It will make your work efficient, easy, and quick without hampering the creative outcome.
Best Figma Plugins of 2024
1. Iconify

Let us present the biggest Figma icon library in the list of Figma plugins.
The wonderful tool is none other than Iconify, which has more than 100 icon sets with over 100,000 icons available for you to use. You can directly search for the icon sets and add them to your design. Each icon set has vector support.
Moreover, you can also convert code into icons with Iconify. You can edit and customise the icons according to your theme and layout. You can add emojis, brand logos, and SVG icons, not just Figma icons. Hands down, Iconify is the best all-in-one plugin for free Figma icons. Some of our favourite icon sets are Material Design, FontAwesome, and Twitter Emoji.
2. Unsplash

We’ve known Unsplash as a website with stock images. It has been a go-to for all designers. Unsplash did a wonderful job of making it into a Figma plugin (yay!). Certainly, we couldn’t be any more grateful for this. But, above all, you can choose and download free images. There’s a reason why Unsplash is one of the most downloaded Figma plugins, and we’re not even kidding.
You can search for random images or something specific, whatever you need. Unsplash has tons of high-quality images from which you can choose. Besides, you don’t need to leave Figma to grab your image. Instead, open the Figma plugin, search for the image you want, and add it to your design. Unsplash made adding, editing, or replacing an image in your design incredibly simple.
Look no further, because we have found one of the best Figma plugins of all!
3. Remove BG

We know how cumbersome it is to remove the background from each image. This usually happens when working on Figma. Nonetheless, Remove BG is just the right Figma plugin to solve this problem.
You can quickly remove the background from your images with a single click. All you need to have is a Remove BG account for this Figma plugin. Gone are the days when you had to remove the background manually.
4. Story set by Freepik

Story Set is a Figma plugin by Freepik, the free illustration and graphic template tool. The plugin offers a wide variety of high-quality illustrations that can be fully customized to your liking. With this Figma plugin, you can easily find and add illustrations to your project. You can customize the selected illustration however you want from the styles, colors, skin tones, background, design elements, and overall image.
5. Stark

Stark is the Figma plugin that you use to make the design accessible with a good set of features. It detects accessibility issues so that you can identify the problems and correct them while the design is still a work in progress. And to make use of its complete functionality, you need a paid version. You no longer have to worry about making texts adhere to the web content accessibility guidelines.
Stark is an all-in-one Figma plugin with a wide range of tools, like:
- Vision Simulator
- Contrast checker
- Vision generator
- Landmarks & focus order
- Alt-text Annotations
- Touch Targets
- Typography analysis
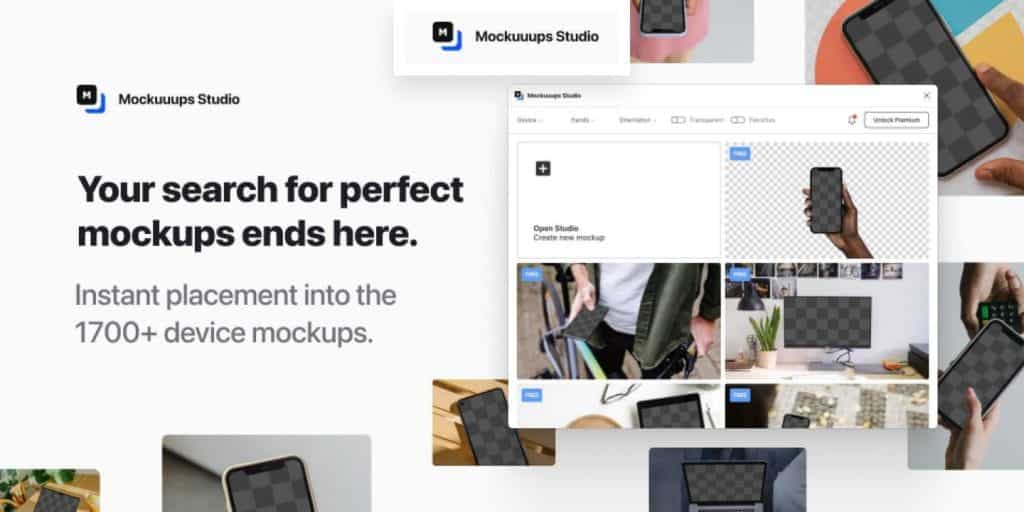
6. Mockuuups Studio

Every idea inside the brain seems perfect. However, the problem with the design is only identified when the design concepts are rolled out into mockups. It helps visualize what the final output will look like. The Figma plugin is an easy mockup generator that comes with more than 600 different scenes. Moreover, it offers more Figma templates, including product mockups, marketing materials, and visual content for social media and blog posts.
Features:
- Well-organized plugin
- Instant preview
- Accessible device types in one place
- More than 600 various scenes with diverse backgrounds
7. Charts

Charts is our personal favorite of the Figma Plugins! Now, you can easily add and edit charts in your Figma design. You get all the chart options: line, pie, doughnut, bar, scatter, and area charts. Furthermore, each chart has its own configurations, from which you can choose accordingly. Also, you can set the max and min values as you like.
If the frame is not selected, it will be placed at 0x0 by default, and then you can adjust it accordingly. The chart uses a real-time random set of data. You can easily copy-paste your data from Excel, Google Sheets, and numbers, or connect live with Google Sheets and remote JSON, local CSV, etc. JSON files.
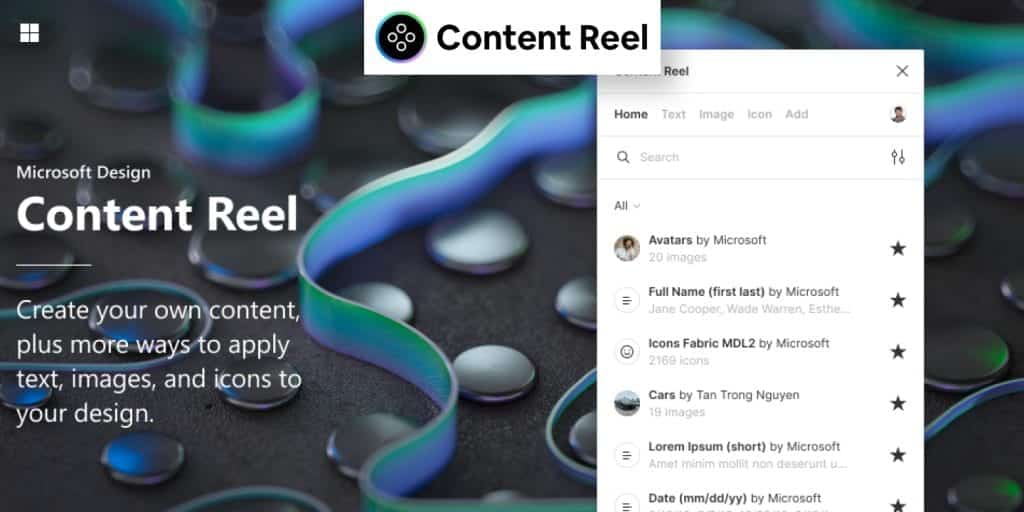
8. Content Reel

A plugin created by Microsoft has to be one of the best Figma plugins. It’s important, as well as a time-saver for all of us. The Content Reel helps you pull content into your design. You can easily pull images, text, icons, and even avatars into your Figma design and enhance it.
It is undoubtedly a one-stop solution for all your content needs. It has a huge library for the content mentioned in the categories above. However, when designing, the content space cannot be left blank. Filling many layers with text and images can also take up a lot of time. Certainly, the content reel has made the lives of UX designers much easier.
How do you use the content reel for your design?
- Select the text or image layer.
- Choose the content category from the Figma plugin.
If you didn’t know, you can also create and upload your content and make it public for your fellow designers to use.
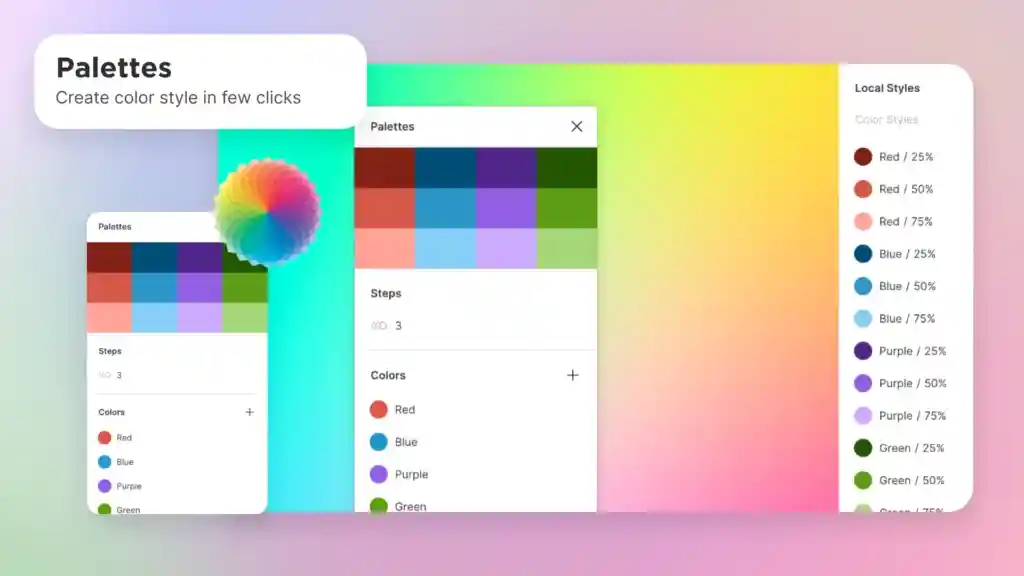
9. Palette

Palette stands as the most indispensable plugin in 2024. This plugin offers designers a seamless way to organize, explore, and apply colors to their projects.
Functioning as a central repository of colors, Palette lets designers create and import color swatches with just a few clicks. This allows designers to use their creative flair without hassle.
The palette does not stop there; it lets designers export colors from various platforms like Dribble or Adobe Color with its seamless integration, expanding the designers’ creative horizons.
In the designing world, where every pixel counts, Palette makes coloring easy for designers with its intuitive and proactive functions.
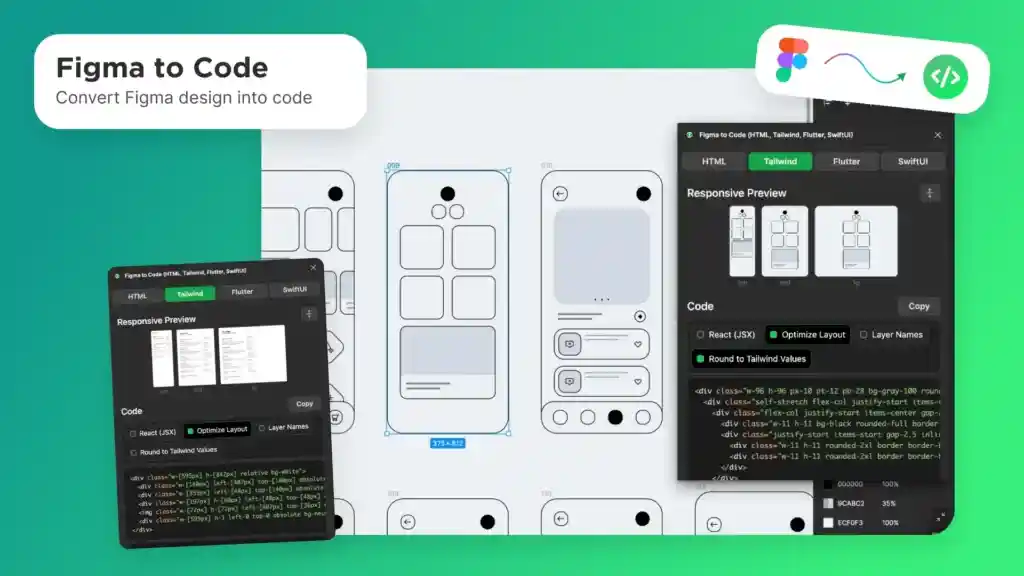
10. Figma to Code

The Figma to Code plugin connects the gap between design and development. This plugin seamlessly lets you convert designs into development. Unlike the conventional hands-off method, this plugin lets you convert Figma designs to code snippets with great accuracy and efficiency.
The plugin reduces the workload and enhances accuracy. Once the design is done, you can easily convert it into clean semantic HTML, CSS, and even React code with just a few clicks.
Eliminating the need to transcribe the design manually saves a lot of time, which can be utilized for your next enchanting design.
11. UI Gradients

UI gradient is a powerful tool in Figma that allows designers to add a sense of depth, comfort, visual interest, and sophistication to their designs. With the help of this plugin, you can effortlessly browse, preview, and apply gradients to the UI design.
The plugin provides a preset array of gradient colors. Moreover, it allows you to adjust parameters such as angle, opacity, and color stops, ensuring complete control over the design.
UI Gradient eliminates the need for designers to create colors from scratch with its preset-wide array of colors and parameters to choose from.
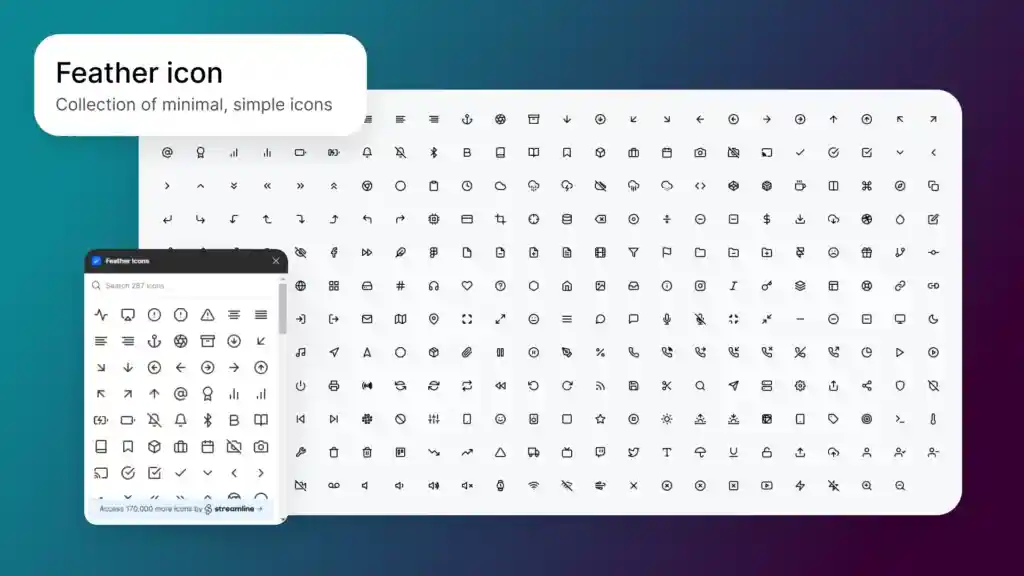
12. Feather Icons

Figma has introduced a plugin for designers who seek a library of aesthetic, clear, and versatile icons. The plugin features a preset array of icons, from basic UI elements to specialized symbols. It has icons for navigation, interfaces, or interactions.
One advantage of feather icons is that you can adjust their size, stroke width, and color for accuracy. Moreover, the plugin allows dynamic resizing, letting you resize the icons without losing clarity and quality.
The vast library of beautiful icons will help you interact intuitively with users. It is cherished by designers who value clean aesthetics and effortless customization.
13. Lottie Files

Now, you can add subtle animation to Figma effortlessly and without any complex coding with the help of Lottie Files. Lottie Files is one of the well-liked plugins in Figma resources. It helps you seamlessly integrate designs into various digital projects.
With Lottie Files, designers can browse through a vast library of pre-designed animations. From micro-interactions to complex animations, there is one for everyone’s liking. Once you choose an animation, it can be easily imported to Figma with a few clicks, enhancing the user experience.
For example, if you are looking for a loading animation for your design, rather than creating it from scratch all by yourself, you can use the Lottie Files plugin to search for preset animations and choose the one that suits you.
14. Auto Flow

Aligning images, texts, and designs can be frustrating and time-consuming. They are prone to errors. The Auto Flow plugin lets you arrange and connect elements seamlessly in a design. It reduces the turnaround time to complete and design and is less prone to mistakes.
Select the elements you want to arrange and connect, and click on the desired flow (vertical or horizontal) in the Auto Flow plugin. The selected elements will now be sorted perfectly.
For example, if you are designing a website, you must add multiple elements like hero banners, testimonials, and calls to action on the same page. The elements will be sorted into a visually pleasing and responsive design by clicking on the Auto Flow plugin.
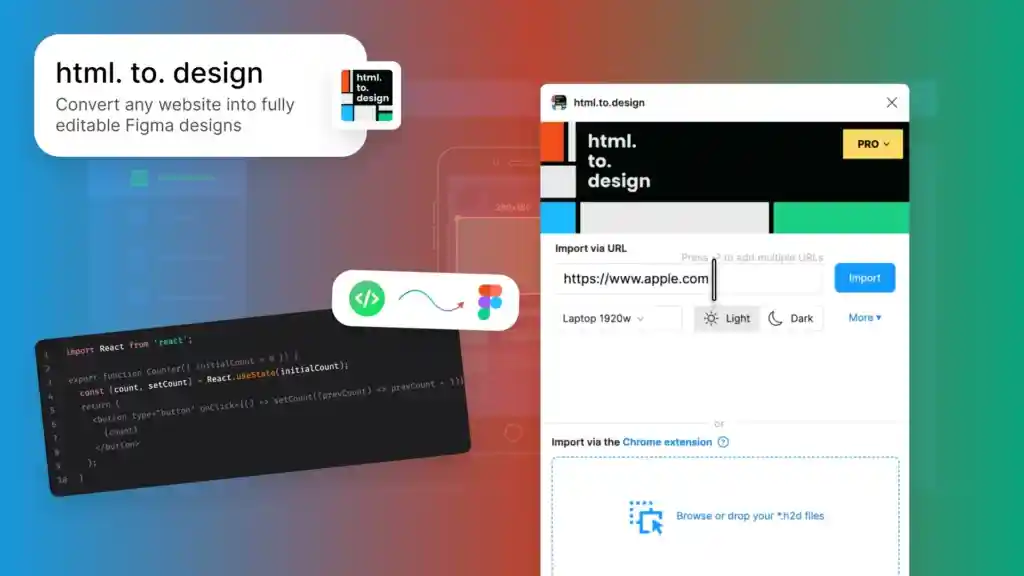
15. HTML to design

This plugin is bliss for designers since they can import a website design into Figma with the help of the “HTML to design” plugin. All you have to do is go to the plugin section in Figma and search for “HTML to design.”
Enter the desired URL and click import. Voila! You have your desired webpage design in Figma.
With this feature, you do not have to design everything from scratch; just paste the URL, and you can start adding designs to the desired webpage.
Conclusion
The above-listed Figma Plugins 2024 edition proves that Figma just got better with the new year. Since the Figma plugins are getting larger in number with time, you can find a plugin for each of your design needs.
Use these best plugins for Figma to facilitate the user experience. In the ever-shifting landscape, be ahead of the curve with these plugins. These plugins are accessories and the main components of an intuitive and user-centered design.
Related Blogs
- All
- Blogs
- Development
- UI/UX Design




