Prototyping is the most basic step in the process of designing products but an essential one in terms of saving time, effort and money as it helps in painting pictures of the actual product well in advance with minimal efforts and money.
“Lots and lots of prototypes is a window to solution”
Do you know about the secret sauce behind an innovative behemoth like Apple or Google? Their leaders were highly following the approaches of Prototyping. They believed in preparing models, excavating innovativeness and continue to iterate until the finest model gets ready. The iterations could be disappointing at once but it’s really a healthy part of the experiment.
Article content
What is Prototyping?
Prototyping is the process of explaining actual plans for the final product. It refers to testing and experimenting with the new ideas which you wish to build. A basic prototype is designed to get feedback from others and simultaneously evaluate the flaws of your idea.
When to do Prototyping?
- To evaluate and test the design
- To take a glimpse of production, cost and effort
- To validate an idea before testing
- To determine the feasibility of the idea
How does prototyping improve the user experience?
Prototyping has become an indispensable factor of designing because of two main reasons:
Visualisation
Prototypes help the designers to showcase the visualisation of the final product – its features, style, functions, theme and appearance through UX set-up.
Feedback
Prototypes become successful only after collecting feedback and using it in processing multiple iterations. These iterations are often performed on internal as well as external members to know their effectiveness. A group of test markets is selected that interacts with somewhat- final product and figures out those features that aren’t user-friendly.
“Today’s prototype is tomorrow’s success”
Thus, prototyping is generally initiated with a complete combination of visuals as well as feedback that include – mock-ups, sketches, wireframes or so depending upon the brevity of idea representation. It is practised in order to understand the requirements of customers and present them exactly what they want and reach beyond their expectations. This is possible only by testing the prototype and pursuing necessary iterations.
Choosing the right Prototype
Low fidelity prototypes
Low fidelity prototypes include those that are easy to explain and derive solutions at an early stage. It includes – sketches, click-through prototypes and paper prototypes.
Medium Fidelity Prototypes
Medium Fidelity Prototypes are used mostly where the base is clear and elements are arranged in the right place but it all requires validation to clearly understand the needs of users.
High Fidelity Prototypes
High Fidelity Prototypes are used to finalise the concept, workflow and UI. It is further processed for potential testing in context to label, colour combination, content and user-friendliness of functions. It includes – Mockups, physical models, and Wizard of OZ Prototyping.
How can you say that your product is feasible for mass production? It must surpass the respective stages with an intention of validating the designs into a real physical form. It requires utmost precision and functional understanding of the concept.
Sketching your thoughts

It all begins with sketching out the rudimentary presentation of ideas to communicate the real essence hidden behind the concept. You can use some puzzles, photo collages or simple text messages to make others understand the basic concept. This is the early stage of designing that helps in highlighting the pain point of users. In fact, it briefs the flow of the product and tests the practicality of an idea.
Modelling of ideas
You can prepare clay-based modelling or paper or carton-based modelling and club them with essential stationery to prepare a tentative model and mock-ups that bespeak the naturalness of the final product. 3D Prints, Scale models and Digital Prototyping form an integral part of idea evaluation and idea selection.
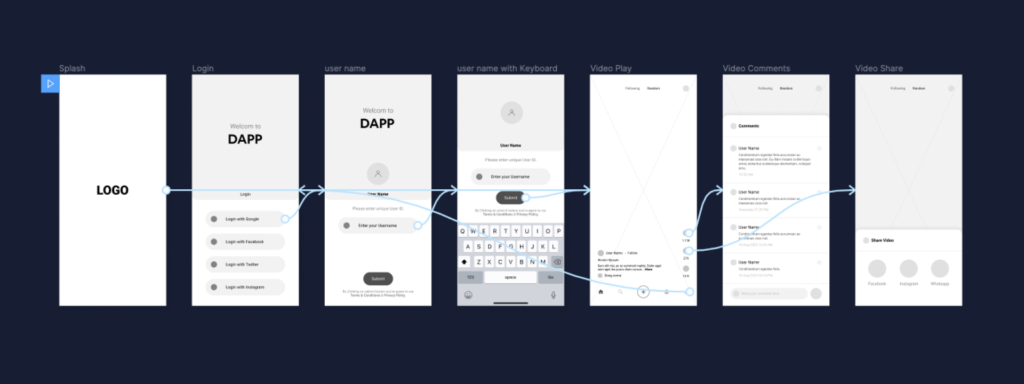
Wireframes

Wireframes are considered strong support in order to represent the ideas or concepts through layouts. It is displayed mostly on a grey, white or black scale. It is basically used to design the layout of a website through structural stages. It pinpoints the collaborative base between –user needs and users’ journeys.
Tools of wireframes are:

Mock-ups
Mock-ups are a presentation of designs that bespeak colour, font size, typography, background, content and more.
Interactive prototype
It is used to broadly explain the nuances of the final product and often involves role plays or storytelling approaches so as to vocalise the conceptual idea and add some innovative instances for better insight and gainful knowledge. It speeds up the designing process through a user interface (UI).
Wizard of OZ Prototyping
This is a cost-effective prototyping that is used to understand the reaction of users. In this type, the user has interacted directly with the product or system that is processed behind the scene instead of using any coding or software.
How to start prototyping?
Before rolling mates to begin prototyping, you need to determine your targeted user, and their problems and then brainstorm and mind map to bring ideas to the table with concrete feasibility that can be easily turned into a product or service.
Determine the list of problems
Identification of problems begins with brainstorming wherein the ideas of all are considered and sought. It often takes the basis of the product designing process to check out the friendliness and response of the product.
Finalise the important features
In the process of prototyping, not all the features would be easy to list. Therefore, select the best and keynote features and try to collect reliable feedback to make your final product successful by implementing it into iterations.
Application of prototyping
Try to present your prototype through sketching and drawing by using professional tools that would draw better conclusions for mind maps, UI Mockups, modelling, UI and wireframes. Once it is ready, roll your design to respective stakeholders and test it for modifications.
Stage of product development
Here, you have applied modifications to your product or service by considering all the feedback. It refers to cementing the holes and making them ready for commercialisation.
The bottom line
Prototyping will increase the user experience and give an opportunity to collect feedback and work upon iterations to present the best and most breakthrough model. Did you know that this is how Google trends were developed?
“You are just one iteration away from an innovative product.”