Figma plugins 2020 ease your work and before we get started with plugins first let’s know a bit about Figma. Figma is one of the leading cloud-based designing tools that offer you an array of plugins right from editing the text, and selection of color to giving a final touch of professionalism to your website.
It has a growing library of 2 Million+ Templates for start-ups to make a coming soon announcement, having unlimited access to choose anything meeting your business requirement.

Figma is a vector-based prototyping tool that can be applied to speed up the workflow with an easy sharing option. It has an easy export feature, smart selection tools, drag and drop libraries, and of course community support. A few are paid while others are free. You can click to explore the – Starter, Professional, and Organizational pricing feature.
Here, we have discussed a few of the best Figma Plugins 2020 for successfully completing a business project.
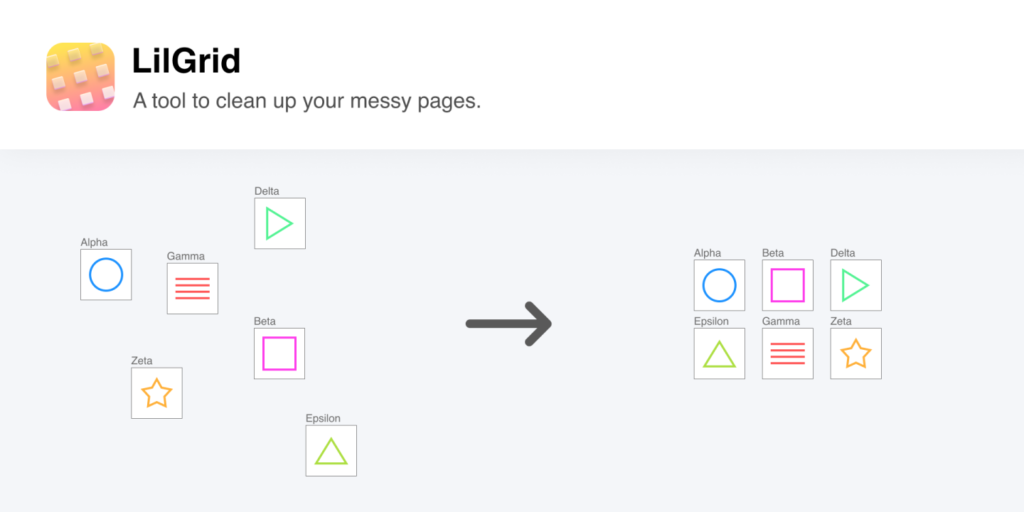
LilGrid

Are you tired of messy pages? Planning to clean up?
Well, you must try LilGrid.
It serves the simple purpose of keeping your interface clean and well-organized. Manages almost 6k active users.
LilGrid plugin helps you in creating a grid of height, and width aligned with icons. So, if you are struggling to find the right file, but stuck in the crowd-fight of icons, it got your back.
Interesting Features:
- Easily manage the icon libraries
- Automatically auto-size the grid
- Non-destructive & modify position of elements
Blobs

Do you know Blobs is one of the best shape generator Figma plugins 2020? It has 74k+ active user installation.
Besides that, Blobs possess the capacity to create a shape with just one click. This adds up significant value to any incredible image.
So, if you are looking for oh-so-sweet curves, try Blobs now.
Create unique shapes in your website and applications to emboss every picture clearly.
Features:
- Shapes are created using SVG
- Easy to use and arrange
- Maintain uniqueness with every shape
- Open for customization
Unsplash

Want to insert classic Images into your website? Well, use Unsplash now!
It gives you beautiful images for commercial as well as, personal purposes. This platform has been developed by a great community of photographers who offer free images without any royalty fee. It is one of the most used Figma plugins2020 for images.
It is always better than stock images. Give it a try and add a professional touch to your website or personal blog.
Features:
- 2 million+ free high-resolution images
- Multiple categories are available
- Popular wallpapers are easy to download
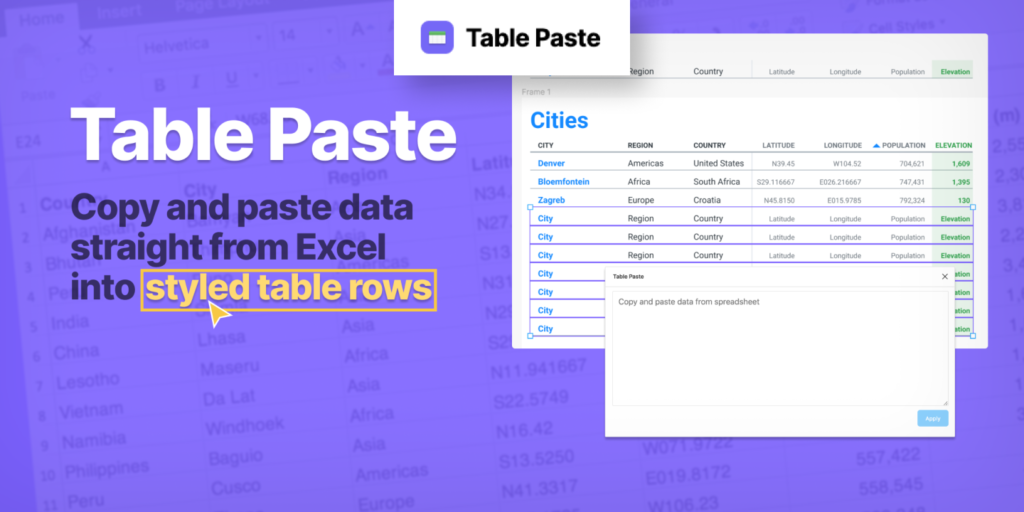
Table Paste

Now, you can easily transfer the spreadsheet data into a stylish table. Do you know how? All you need to do is use the Table Paste plugin.
So, create a table row component in Figma. Select the rows of data you want to paste. Now, run this Figma plugin and get your work done automatically.
Also, the order of data pasting will be bottom to top. However, you can adjust its visual arrangement as per the requirement.
Features:
- Can add or delete the extra rows
- No possibility of clutter
- Select. Copy. Paste – it’s easy
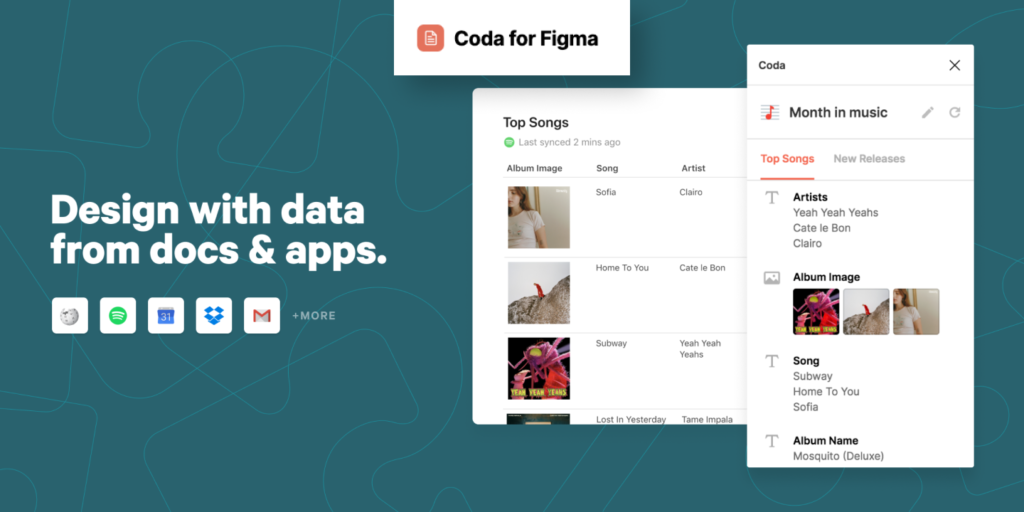
Coda for Figma

Do you want to design the data and make useful documents?
If yes, try Coda for Figma.
It has 5k+ active user installation offering flexibility to customize your data into the table.
This enables you to present the extracted data in a visually appealing manner. All you need to do is create a table in Coda. Fill it with all the essential data using this Figma plugin.
Then, connect the layers with the table for an auto-filling of information.
Features:
- Easy to add the images and text
- Can enter URLs as well as formulas
- Automatically fills up the live data
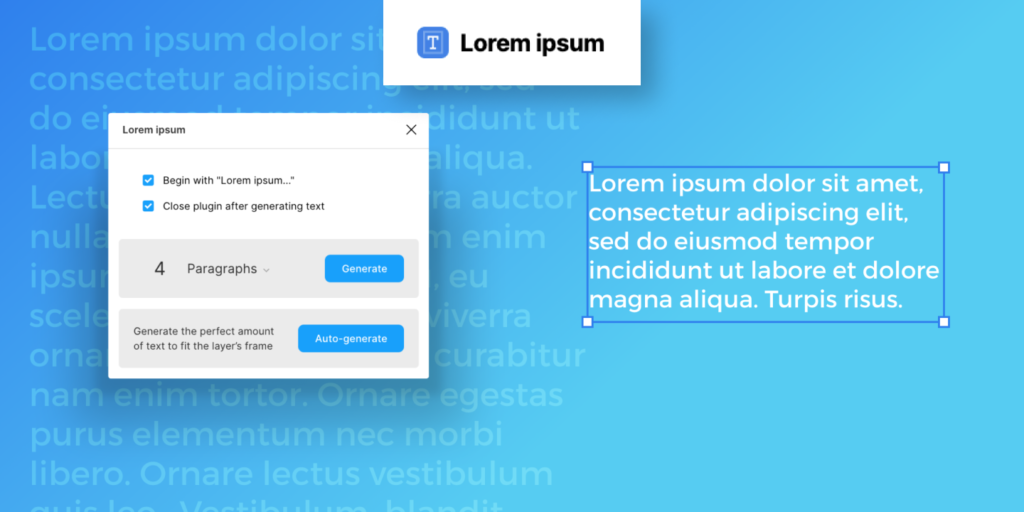
LOREM IPSUM

Lorem ipsum is a straightforward Figma plugin where you can customize any length of content with the utmost convenience.
Almost, 119k users are actively using this plugin.
To run this plugin, you need to click on the text layer to generate the Dummy Content. However, if required, you can click ‘Auto Generate’ to fill the layers with a perfect amount of text.
Features:
- It is a time saver
- Can edit the meaningless placeholder text
- Easily adds up to the dummy text
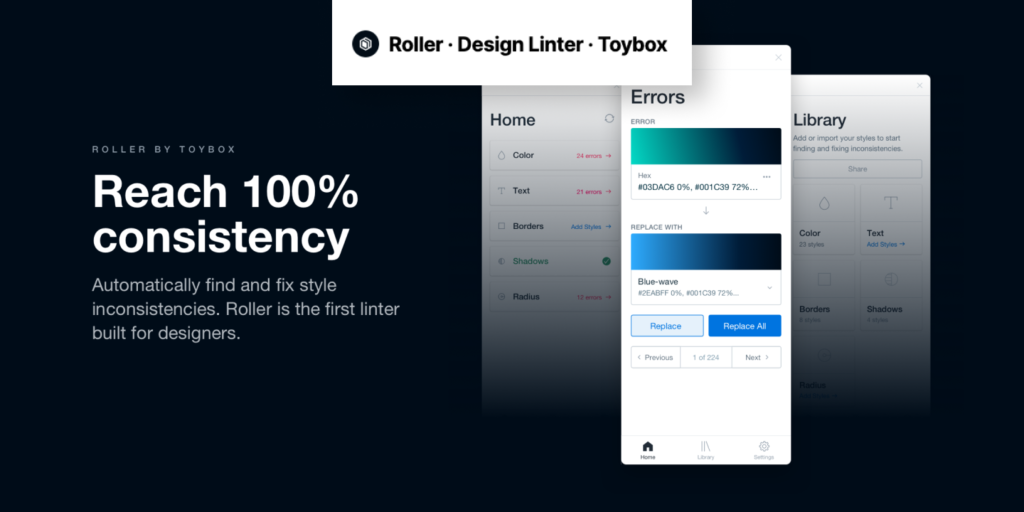
Roller

Are you tired of inconsistency during the designing process? This is an obvious issue faced when undergoing rapid prototyping.
So, how to get rid of it?
You must install a Roller plugin that can automatically trace and re-fix even the smallest mistake. It is popularly known as the ‘First ever design Linter’.
Features:
- Easy to store and share the library with teammates
- Can add borders and manage its width
- Quickly fix up 5000+ shades of color
- Detect blurs and offsets
- Ideally, work with text spacing
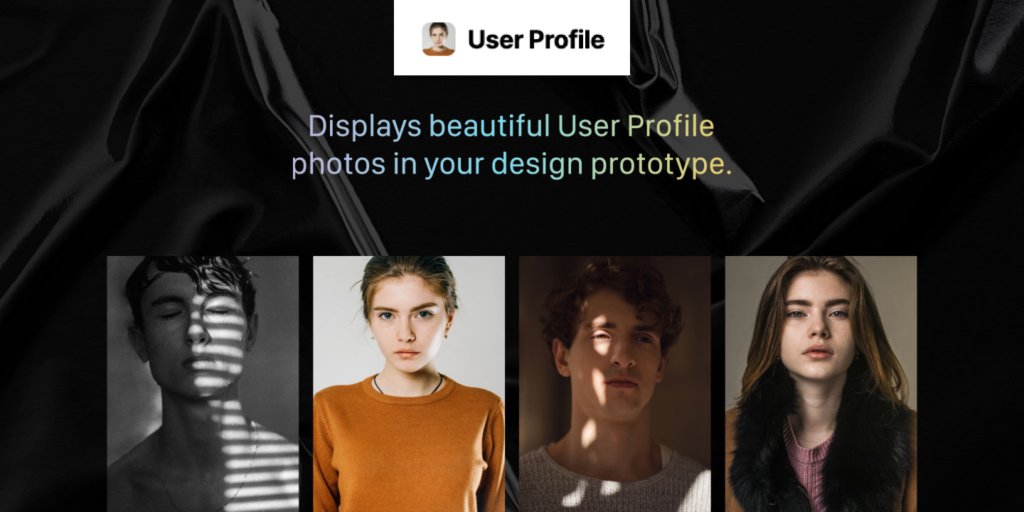
User Profile

User Profile plugin is one of the best ways to display the profile of teammates and share the feedback of the clients.
You can add any shape to the picture and your testimonial page for an impressive interface.
All you need to do is – SELECT the shape of your choice. RUN the plugin to apply to any picture.
So, use this today for your website pages or mobile app theme works and see the change.
Features:
- Easy to generate beautiful avatars
- Improve the look and feel of your profile picture
- Goes perfect, especially for the review section
The Bottom Line
The above discussed are some of the best plugins that contribute significantly to improving the UI and UX of your website with a powerful impression. It goes beyond maintaining consistency and simultaneously decluttering the information into a standard format.
Apply these plugins and let us know your views in the comment section.
However, if you still need any help, contact Code Theorem. You have us in need, anytime, anywhere!